How to Run TypeScript in VS Code
By James Charlesworth
30 November 2023
Learn how to set up, run, and debug TypeScript in Visual Studio Code. This guide provides step-by-step instructions to enhance your JavaScript development process. Dive into the seamless integration of TypeScript with VSCode for a productive coding session.

TypeScript, a superset of JavaScript, brings type annotations and other features that enhance our JavaScript development experience. If you're using Visual Studio Code, you're in for a treat when it comes to working with TypeScript. In this post, we'll guide you on how to set up and run TypeScript, debug your .ts files, and manage your compiler settings.
Installing TypeScript Globally
First and foremost, let's talk about how you can set up TypeScript.

TypeScript can be either installed globally via npm or locally in your project. We'll first cover the global installation.
Npm allows us to install packages globally using the -g flag. Once installed globally, you can access the package from any command line window on your machine. For TypeScript:
- To install globally, run:
npm install -g typescript - Confirm the installation by running:
tsc --version
After you've set up TypeScript, create a new TypeScript file in Visual Studio Code and input a line to log out to the console. Next, compile this TypeScript file by opening a terminal and running tsc index.ts. You'll notice that this generates a corresponding JavaScript file. This file is a compilation from our TypeScript source code.
You can add more code to your TypeScript file and compile again using the tsc command. If you'd like to run the resulting JavaScript file, you can execute node index.js in the terminal.
Configuring the TypeScript Compiler
While the basic setup is good for starters, you might want to tweak some compilation settings down the road.

Here's how you can get started with custom configurations:
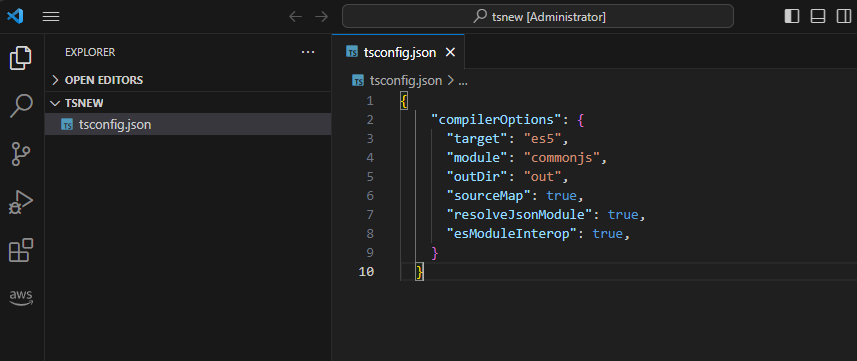
- Add a
tsconfig.jsonfile in the root directory of your project. - Run
tscwithout any arguments. TypeScript will recognize thetsconfigfile and use the configurations specified there during compilation. - Add compiler options like
outDirto guide TypeScript on where to save the compiled JavaScript files.
Visual Studio Code provides fantastic support for TypeScript configurations:
- You can use
Ctrl + Space(orCmd + Spaceon Mac) to access IntelliSense, which shows you all the possible options for yourtsconfig.json. - Hovering over the configuration fields provides tooltips explaining their usage.
To avoid repeatedly running the tsc command after every change, use tsc --watch or Ctrl + Shift + B in VSCode to compile TypeScript files automatically upon changes.
Using a Local TypeScript Version
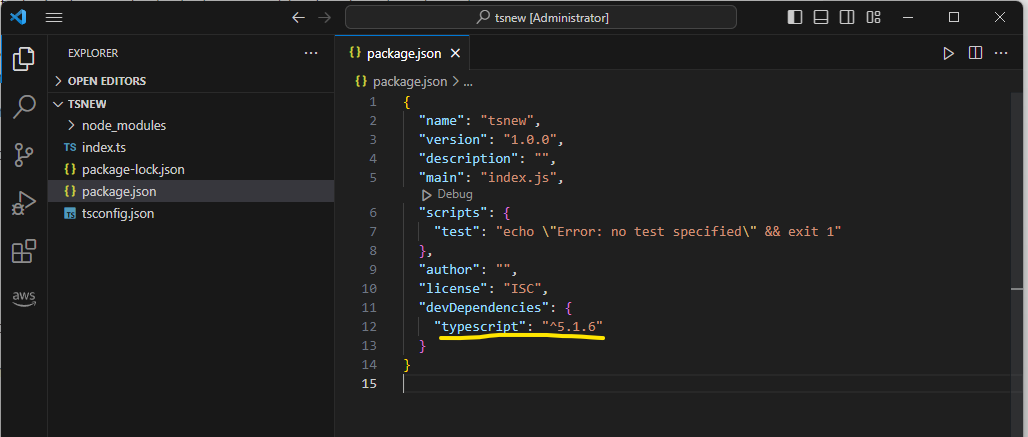
If your project uses a specific TypeScript version, you'd want VSCode to utilize that.

Debugging TypeScript in Visual Studio Code
One of the highlights of TypeScript support in VSCode is the ability to debug TypeScript files directly.

Here's a step-by-step guide:
- Enable source maps in your
tsconfig.jsonby setting"sourceMap": trueundercompilerOptions. - When you compile with source maps enabled, a
.mapfile gets generated alongside your JavaScript file. - Configure the debugger in VSCode. Select
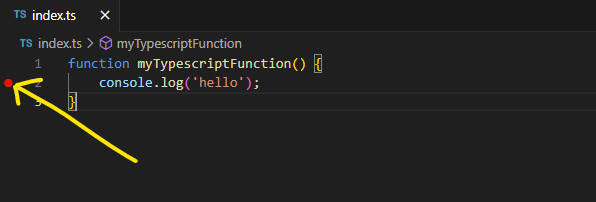
Run and Debugin the menu and choose "Create a launch.json file". Here, specify the pre-launch task, which should be the TypeScript compile command (tsc). - Add breakpoints to your TypeScript file and start the debugger using the
F5key.
This setup allows you to debug the original TypeScript code instead of the compiled JavaScript, providing a seamless debugging experience.
Conclusion
With TypeScript, you enhance your JavaScript development process, making it more efficient, type-safe, and manageable. When combined with Visual Studio Code's robust support for TypeScript, you're set for a productive coding session. Remember, the right tools and configurations can make a significant difference in your development workflow.
Watch on YouTube
Check out this video on our YouTube channel showing TypeScript in VSCode in action.

Hi, I'm James
I've worked in software development for nearly 20 years, from junior engineer to Director of Engineering. I'm here to help you get your foot on the next rung of your career ladder. I post weekly videos on YouTube and publish guides, articles, and guided project tutorials on this site. Sign up to my newsletter too for monthly career tips and insights in the world of software development.
Related Project Tutorials
Read Next...
What is JavaScript Strict Mode and Why You Should Use It?
3 December 2023 • 3 min read
Explore the benefits of JavaScripts strict mode in enhancing code reliability and preventing common mistakes. This article delves into its features, real-world examples, and reasons why both beginners and pros should consider its adoption.
First Class Functions in Javascript
17 August 2023 • 3 min read
This article introduces you to first class functions, and how functions can be treated as first class citizens in programming, demonstrating their utility and practical applications in Javascript.
Simple marketing website with tailwind CSS and React
17 December 2022 • 14 min read
Complete guide to building a landing page for a SaaS application from scratch, using Vite + React + Tailwind

mattkkma
15 December 2023
On my week 1 Typescript efforts and this was a very good, succinct intro for what I need to do to debug ts. Thanks