First Class Functions in Javascript
By James Charlesworth
17 August 2023
This article introduces you to first class functions, and how functions can be treated as first class citizens in programming, demonstrating their utility and practical applications in Javascript.

Can you spot the difference between these two lines of code...
const resultA = myFunction();
const resultB = myFunction;
The first line is assigning a variable to the result of a function, the second line is assigning a variable to the function itself.
Introducing First Class Functions
A programming language is said to have first class functions when it treats functions as first class citizens. In simpler terms, it means a function in such a language can be:
- Passed as an argument to another function.
- Returned as a value from another function.
- Assigned to a variable.
Languages like JavaScript, TypeScript, and many others support this powerful concept.
Demonstrating First Class Functions with TypeScript
Consider the following example written in TypeScript:
function myAwesomeFunction(a: number, b: number): number {
return a + b;
}
let x = myAwesomeFunction(4, 5);
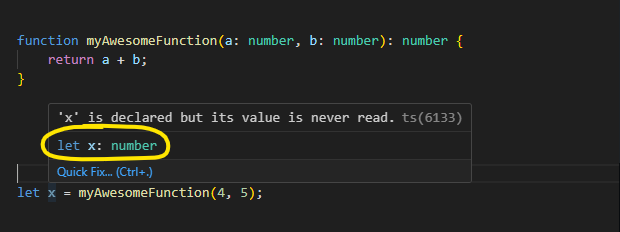
In the above code, we declare a simple function myAwesomeFunction which takes two numbers and returns their sum. We can then execute this function by adding brackets after its name. By doing so, the sum of 4 and 5 is assigned to the variable x.

However, the magic of first class functions allows us to assign the function itself to a variable, like this:
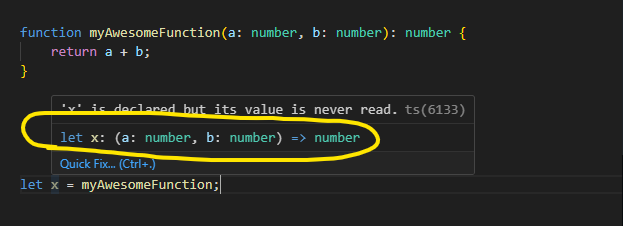
let x = myAwesomeFunction;
Now, x refers to the function rather than the result of the function. When you hover over x in an IDE like VSCode, it would show that x is a function with a particular TypeScript function signature.

By assigning the function to a variable, you gain the flexibility to pass it around, assign it to another variable, or even execute it just like the original function. This is depicted as:
x(4, 5); // This will return 9, the sum of 4 and 5
Practical Applications
Such flexibility opens doors to more abstract coding patterns. Imagine having a code snippet that filters an array based on a certain condition. This condition, being a function, can be swapped out with another, allowing you to reuse the filtering mechanism with different criteria.
For instance:
function isAboveFive(num: number): boolean {
return num > 5;
}
function isAboveTen(num: number): boolean {
return num > 10;
}
let numbers = [1, 6, 8, 11, 15];
let filteringFunction = isAboveFive;
let filteredNumbers = numbers.filter(filteringFunction);
Here, filteringFunction can point to either isAboveFive or isAboveTen, offering dynamic filtering capabilities.
This modular approach can make your code more readable and extendable, and it beautifully showcases the power of treating functions like any other variable.
In Practise
First class functions can introduce a new dimension of dynamism and modularization to your code. If you've got creative applications of this concept or ways in which you've made your code more intuitive and maintainable using it, do share!
Understanding and mastering first class functions is a stepping stone towards writing cleaner and more maintainable code. It adds another tool to your developer toolbox, helping you craft efficient solutions and embrace best coding practices.
Watch on YouTube
Check out this video on our YouTube channel on this topic:

Hi, I'm James
I've worked in software development for nearly 20 years, from junior engineer to Director of Engineering. I'm here to help you get your foot on the next rung of your career ladder. I post weekly videos on YouTube and publish guides, articles, and guided project tutorials on this site. Sign up to my newsletter too for monthly career tips and insights in the world of software development.
Related Project Tutorials
Read Next...
What is JavaScript Strict Mode and Why You Should Use It?
3 December 2023 • 3 min read
Explore the benefits of JavaScripts strict mode in enhancing code reliability and preventing common mistakes. This article delves into its features, real-world examples, and reasons why both beginners and pros should consider its adoption.
How to Run TypeScript in VS Code
30 November 2023 • 3 min read
Learn how to set up, run, and debug TypeScript in Visual Studio Code. This guide provides step-by-step instructions to enhance your JavaScript development process. Dive into the seamless integration of TypeScript with VSCode for a productive coding session.
Simple marketing website with tailwind CSS and React
17 December 2022 • 14 min read
Complete guide to building a landing page for a SaaS application from scratch, using Vite + React + Tailwind
