traintocode
Styling the Messages
Now it's time to add some CSS styles to that static markup you created in the previous exercise. This section will introduce you to adding class names in React, and using CSS variables.
You add class names in TSX by using the className attribute like this:
<div className="myclass">contents</div>
This class can then be styled in your css by prepending the class name with a period:
.myclass {
color: red;
}
A CSS file has been created for you with the class definitions and two variables have been declared for the background color of the messages: --message-color-ai and --message-color-user.
Exercise
Annotate your
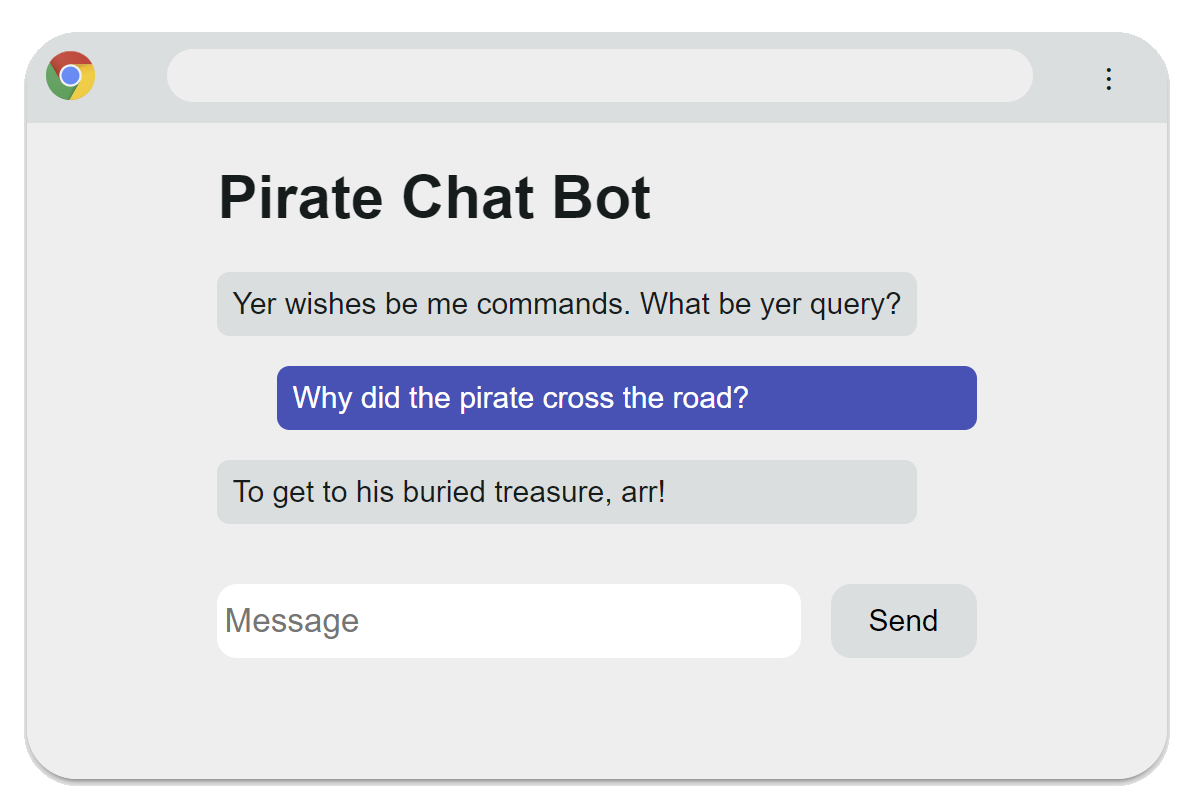
Next add some CSS for these two classes to add padding, border radius and background colors according to the screenshot below.
<p> tags with class names "message ai" and "message user". Next add some CSS for these two classes to add padding, border radius and background colors according to the screenshot below.

To find out more about CSS variables, or anything else you need to know, ask me here:
You cannot do the coding exercises on this device, visit this page on a larger screen.
App.tsx
Loading...
App.css
Loading...