traintocode
Creating The Markup
That's all there is for the back end! Now you are going to build a simple front end web application to consume this HTTP function.
We have set you up a new Vite project with React & Typescript. On the right is an empty App.tsx component. Start by scaffolding some HTML elements for your chat app. These will have with test data hard-coded onto the page.
Later on you will be replacing these with dynamically generated elements driven by the state of your application, but for now, creating a simple static layout will help give structure to the rest of the project.
Exercise
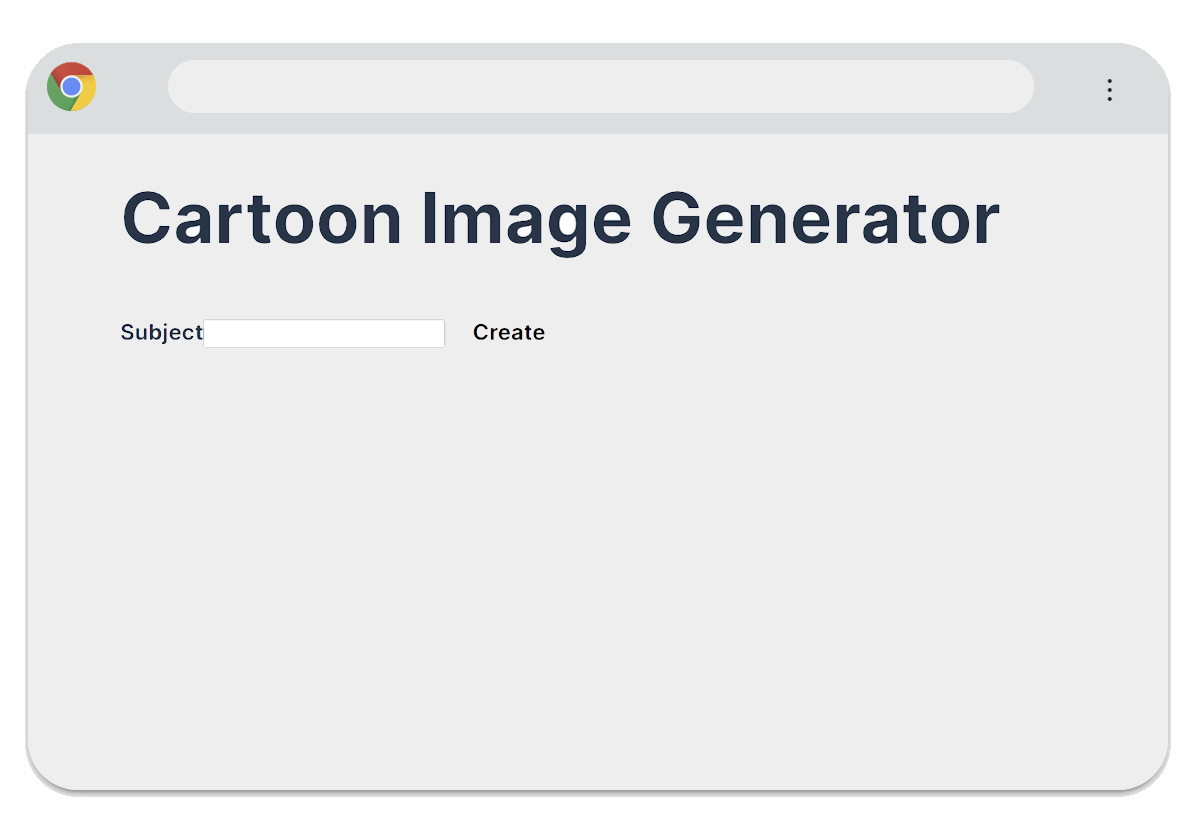
Create the layout below inside the
<main> tag of the component on the right. Your layout should have a <h1> heading, three <p> tags for the sample text messages, and a <form> element containing <input> tags for the text and the submit button. CSS styling will be covered in the next section, so no need to add class names or styles.
You can ask me for hints, clarification or to explain any of the concepts in this exercise:
You cannot do the coding exercises on this device, visit this page on a larger screen.
App.tsx
Loading...